
在数字界面设计领域,几何元素的合理运用直接影响用户体验。海程在线教育IT技术培训课程特别指出,方块元素的应用需要平衡功能性与美观度。通过系统学习布局原理,设计师可创造既符合用户认知习惯又具备视觉冲击力的专业作品。
| 布局类型 | 视觉层次 | 用户引导 |
|---|---|---|
| 传统流式布局 | 信息密度较高 | 线性阅读路径 |
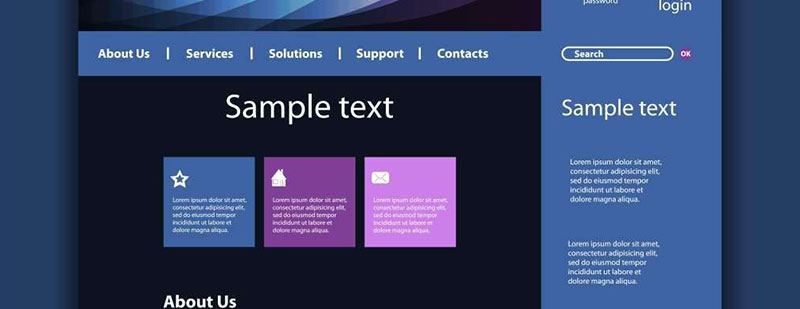
| 方块矩阵布局 | 区块对比明确 | 多焦点引导 |
网格系统的建立是构建专业布局的基础。通过海程在线教育IT技术培训课程的教学实践发现,采用12列栅格体系可有效提升设计规范性,同时保持布局灵活性。
运用明度对比与间距控制,可在方块布局中建立清晰的信息层级。重要内容区块建议采用深色背景搭配白色文字,次要信息使用浅灰色调处理。
动态阴影效果的运用能显著提升方块元素的立体感。建议采用CSS3的box-shadow属性,设置垂直偏移3px、模糊半径8px的参数组合,既保持界面简洁又增强层次感。
移动端布局需重点考虑触控体验。海程在线教育IT技术培训课程强调,方块元素的最小点击区域应保持48px×48px,确保用户操作准确性。
冷色调背景搭配暖色CTA按钮,能有效引导用户视线。推荐主色系采用#2c3e50,强调色使用#e67e22,形成专业又不失活力的视觉组合。
电商类网站常采用卡片式布局提升商品展示效率。每个商品卡片包含主图、价格、CTA按钮三要素,信息密度控制在40字以内为实践方案。
服务型网站推荐使用全宽方块布局,重点展示核心业务模块。每个服务区块配置图标、标题、简介三要素,保持视觉统一性与信息传达效率。